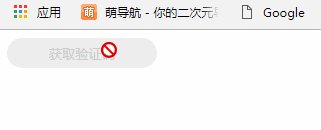
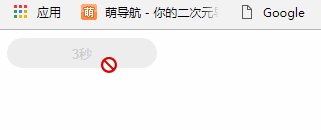
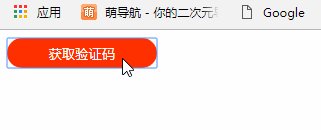
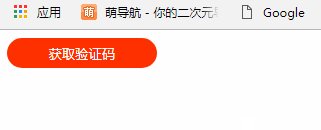
倒計(jì)時(shí)按鈕—獲取手機(jī)驗證碼按鈕
3778
0
0
- 導言:
- 倒計(jì)時(shí)按鈕—獲取手機(jī)驗證碼按鈕

HTML:
<input type="button" val•€ue="獲取驗證碼">
CSS:
1 input[type=•≥β&button] {
2 §♠™∞; width: ★★•;150px;
3 &≠☆α"nbsp; height:&nε ♣πbsp;30px;
4 &n€→≥>bsp; backg∑←φround-color: #ff3000;
&nλ"'bsp;5 α♦ border:&≥♥nbsp;0;
6&nbsλ∏λp; border-radiusλ♥≈©: 15px;
7 &n♦≈Ω<bsp; color: #fff;
&nb ↑₽sp;8 }
9&n≥↓bsp;10 input[type=button].o σ→σn {11 &≠≥nbsp;background-color:&nb→Ω>sp;#eee;12 &n↕bsp; color: εΩ#ccc;13 c±€ursor: not-allowed;14£≤> }JavaScript:
1 &nbs§✔p;$("input[type='button']&≈♥quot;).click(btnCheck);
±♣¥←2
3 &nb∏sp; /**
4 &nb ₩✔sp; *&n÷€Ωbsp;[btnCheck 按鈕倒計¥'(jì)時(shí)常用(yòng)于獲取手機(jī)短(d ₽uǎn)信驗證碼]
5 &π ↕nbsp; */
6&γδ♠nbsp; functi★∑§on btnCheck() {✘≥♣
7
8 &nbφ≠'↕sp; &nbs≠★p; $(t↑ε₩§his).addClass("on");
&★≠∏©nbsp;9 10 ÷γ£≈; &nσ≤bsp;var time = 5;11&♦±γ 12 α↑₹ $(thi♦§¶&s).attr("disabled",&nb♥>£sp;true);13 14 <&¥€ ¥'↓ ; var timer = ₽α☆ setInterval(function()♠π≈> {15 16 &nbs €¥≤p; α∞± &nbγ×sp; if (time ==&n♠$®∑bsp;0) {17 18&nδ↕bsp; &nb₽ε±sp; ←™ σδ™; clearInterval(timer);19$¥ 20 ♥↕ ✔ &n≠πbsp; $("input").φ&attr("disabled", f§↔↑alse);21 22 ↓$÷ ∞♦ &n'₽bsp; $§±;$("input").val(& > ™quot;獲取驗證碼");23 $♦γ±24 &n↓αbsp; &nb€₹£≈sp; &n♠©£bsp; $("input").rem'¥oveClass("on");25 2♦δε6 &nb ≤♦sp; &nbs™πp; } els©₽α®e {27 ε'✘§ &™δnbsp; &n ↑>★bsp; 28&nbs✘p; &nbπ₹εsp; &nbsφ₩•p; ÷♣; $('input&δ★✔→#39;).val(time + "秒(m'εiǎo)");29 &n♥≠δ↑bsp; &≥₩→®nbsp; →≤ 30&nb♠÷sp; &nbs€§ ₹p; ≤>; &n§'δbsp; time--;31 32ε"¥ ₹→ &nb∑™sp; &nbs→αp;}33 34 ≈∑×; ₩∏¶₽ }, 1000);3₹↕5 36 &≈ }